Webpage
Add the Webpage Widget to Display an entire Webpage embedded inside a Region.
Please note: This Widget requires a valid internet connection in order to function, Webpages are not cached by the Player.
There is support for scaling and offsetting the target webpage to allow for a particular section of a webpage to be defined to display.
Add Widget
Click on Webpage from the Widget toolbar and click to add or drag and drop
If you are using a 1.8.x CMS, select Webpage from the Widget Toolbox to add.
On adding, configuration options are shown in the Edit Webpage form:
- Provide a Name for ease of identification.
- Choose to override the default duration if required.
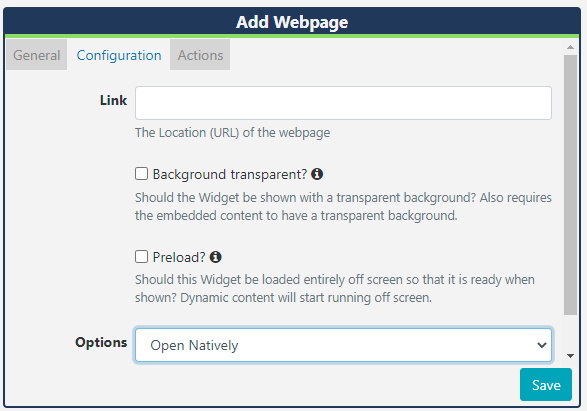
Configuration

- Provide the URL (including
http://) of the webpage. - Use the checkbox to render the webpage with a transparent background. (Available from R253 for the Windows Player). Live will try its best to do this when checked, however, it cannot be supported on some webpages.
After the page is rendered Live will scale to fit within the Region.
Select from the 3 available Options to choose how the webpage should be embedded:
Open Natively
The Player will open the webpage without any alterations and will open and render in the browser as if the URL had been visited on the device outside Live.
Please note: There is no preview available for this option.
Manual Position
Embed the webpage by specifying dimensions which can be used to force the page to fit within certain pre-set dimensions.
- Specify the width of the page (leave empty to use the Region width)
- Specify the height of the page (leave empty to use the Region height)
- Starting point from the top for the page to start, in pixels
- Starting point from the left, in pixels
- Percentage (0-100) to scale this Webpage
Best Fit
- Specify the width of the page (leave empty to use the Region width)
- Specify the height of the page (leave empty to use the Region height)
Manual Position and Best Fit options will not work with websites that set the X-Frame-Options header. If you are unable to see the webpage use the Open Natively option when using Windows / Linux or Android. If X-Frame-Options is set then webOS/Tizen will not work in any mode.
If X-Frame-Options is not set then the website should show in any of the Players, using any of the above options.
Use the X-Frame-Options Header Checker Tool to see if the header has been set.